Homework 1, Il sito del gruppo
In questa pagina vengono spiegate le motivazioni delle scelte prese nella creazione di questo sito e ne vengono documentati i risultati. Nel preparare questo sito sono state seguite delle specifiche che ci sono state fornite e che sono leggibili a questa pagina:
Specifiche del sito : copia locale - link remoto
Struttura della pagina
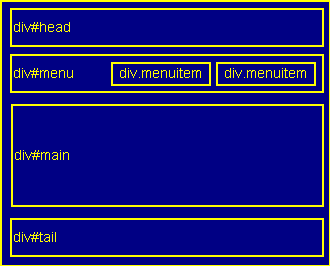
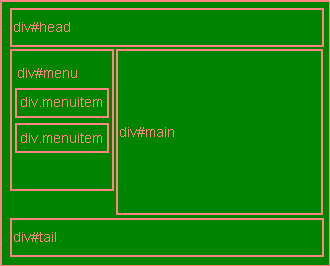
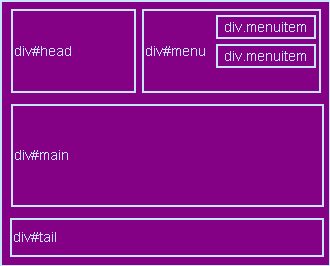
I contenuti di ogni pagina sono organizzati secondo uno modello comune, che divide ogni pagina in 4 aree:- head : intestazione della pagina
- menu : menú di navigazione (link alle sezioni principali)
- main : corpo principale della pagina (i contenuti specifici della pagina)
- tail : fine pagina (informazioni generiche aggiuntive)
Utilizzando i fogli di stile CSS è si può personalizzare in modo molto versatile la presentazione della pagina, creando dei layout anche molto diversi tra loro. Tre possibili esempi di questa personalizzazione possono essere:
Struttura del sito
Grazie all'area men� descritta nella sezione precedente � possibile accedere alle sezioni principali del sito. I 4 link presenti nel men� sono:- HOME -> La sola pagina principale (Home Page) del sito.
- TEAM -> La pagina del gruppo (con la descrizione del gruppo e le pagine dei membri).
- PROJECTS -> La pagina dei progetti.
- MAP -> La sola mappa dettagliata di tutte le pagine del sito.
Accessibilità delle pagine
Raggiungibilià --> Come si può notare osservando la pagina della sezione MAP ogni pagina interna del sito è raggiungibile con un massimo di 3 click a partire dalla Home Page e con uno solo click a partire dalla pagina MAP stessa.Visibilità --> nei limiti del possibile abbiamo cercato di rispettare dei criteri precisi nella generazione delle pagine; La grafica è snella, i colori e le immagini non sono fondamentali per la fruizione dei contenuti (l'unica funzione dei colori è quella di distinguere le varie sezione del sito, ma questa notazione è ridondante).
Validità delle pagine (a.k.a. aderenza ai DTD XHTML)
Il DTD che abbiamo usato per tutte le pagine di questo sito è:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Ogni pagina consistente con il sito segue le specifiche di tale DTD ed è stato validata in due passaggi:
- Validatore locale: durante la fase di sviluppo del sito.
- Validatore online: subito prima della release della prima versione definitiva.
Presentazione
L'aspetto del sito è stato organizzato con l'utilizzo di fogli di stile CSS. Abbiamo utilizzato un foglio con le proprietà base comuni a tutte le pagine. Ogni foglio di stile specifico importa le caratteristiche del foglio base. Ogni sezione del sito ha un suo foglio specifico che modifica alcuni dettagli rispetto al foglio base.Strumenti di sviluppo utilizzati
- Quanta
- Textpad
- Cute HTML
- Cute FTP
- Kate
- Emacs
Piattaforme sulle quali è stato testato il sito
- Windows XP, Windows 98
- Opera 7
- Netscape 6.2.2
- Internet Explorer 5
- Internet Explorer 6
- Linux
- Mozilla
- Konqueror
- Nautilus
- Opera 6